

2부. 공간의 시각화
1부에서는 Neural Rendering 학습을 통해 공간을 기록하는 부분에 대해 소개 드렸었는데요. 이번 2부에서는 기록된 공간을 편리하게 감상할 수 있도록 다시 시각화하는 부분에 대해 소개하고자 합니다. 여기서 시각화라 함은 공간에 관해 학습된 데이터를 우리가 볼 수 있는 이미지의 형태로 다시 그려낸다는 의미입니다. Neural Rendering 기술이 흥미로운 이유는 학습한 이미지들을 잘 재현할 수 있을뿐 아니라, 새로운 시점의 이미지도 만들어낼 수 있는 시점 합성(View Synthesis) 능력이 탁월하다는 것입니다.
시점 합성 (View Synthesis)
Neural Rendering이 새로운 시점에서의 이미지를 합성할 수 있는 것은 학습 단계에서 공간의 각 좌표가 방향에 따라 어떤 색상과 밀도를 가졌는지, 쉽게 말해 공간이 어떤 모습인지를 학습하기 때문입니다. 같은 방식으로 새로운 시점의 이미지를 그리는 작업도 가능합니다. 동일한 볼륨 렌더링(volume rendering) 방식으로 공간 상에 ray를 생성하고 ray 상의 포인트들을 샘플링한 후 모델이 추론(inference)한 색상과 밀도를 누적하는 식으로요. 아래는 시점 합성을 활용하여 흔들리는 영상을 마치 전문가가 촬영한 부드러운 움직임의 영상으로 새롭게 합성한 결과입니다.


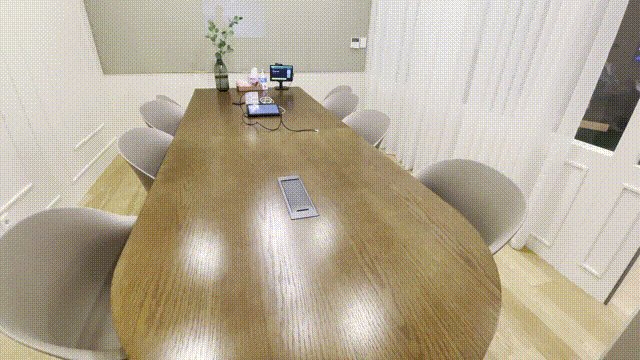
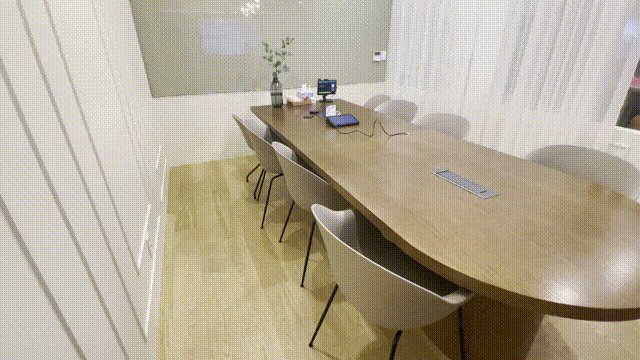
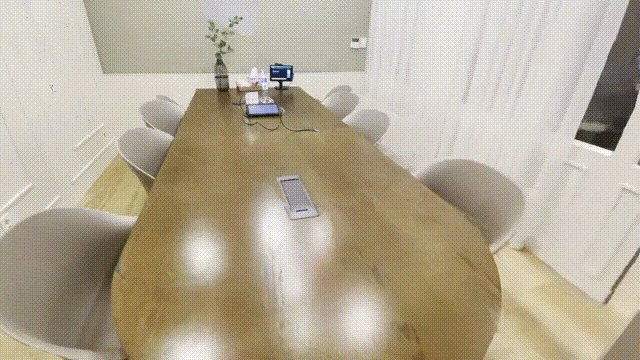
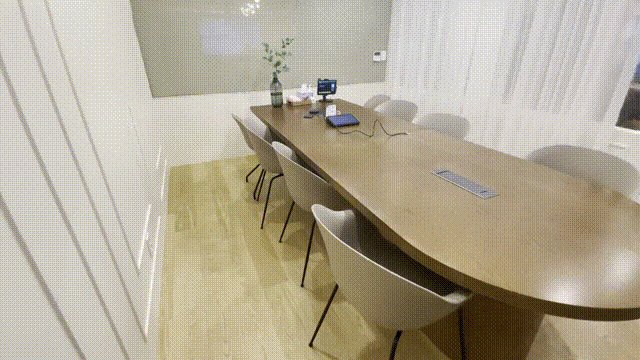
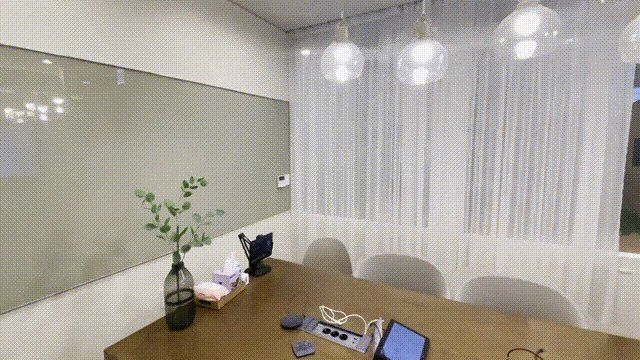
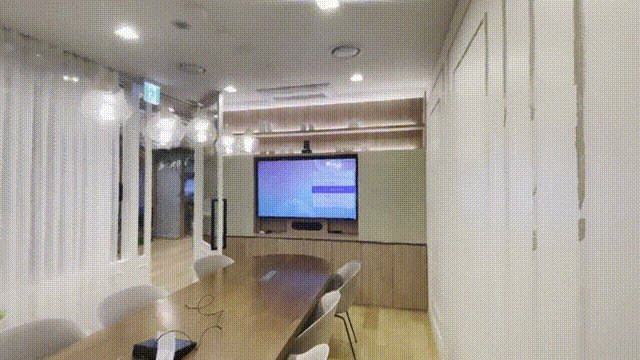
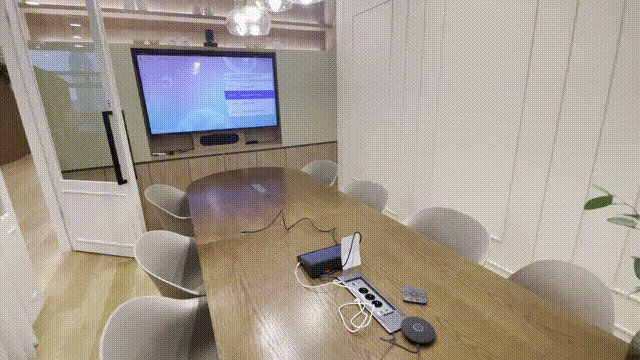
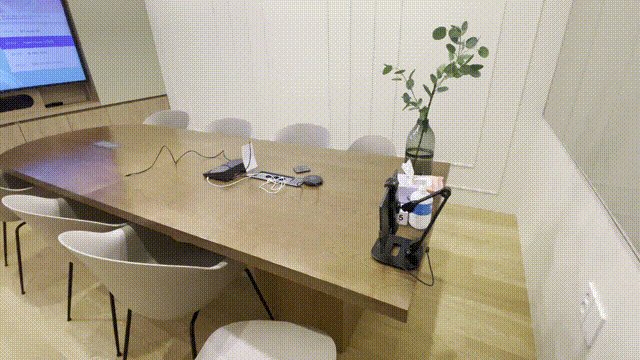
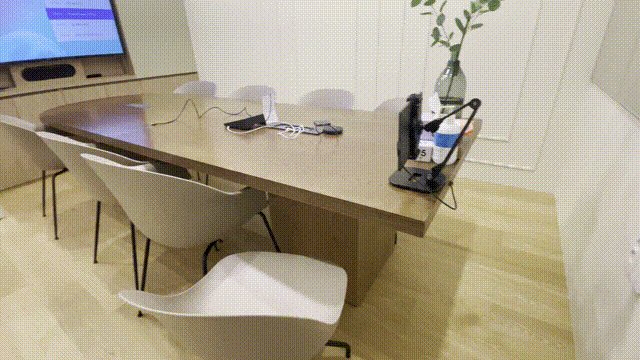
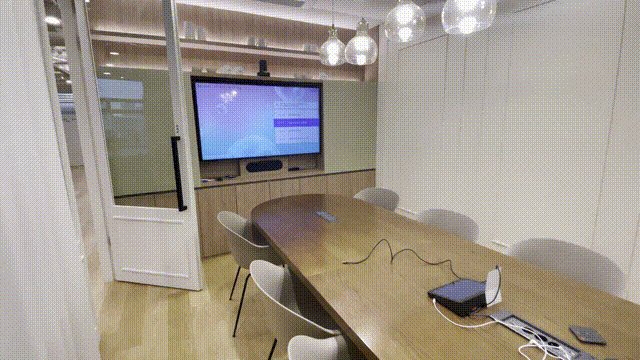
물론 Neural Rendering이라고 해서 모든 위치의 시점 합성을 잘 해낼 수 있는 것은 아닙니다. 입력 이미지들을 통해 충분히 관찰된 영역과 그 방향에서의 모습만을 학습할 수 있기 때문에 그 외 학습되지 않은 영역 또는 방향에 대해 렌더링을 시도할 경우 잘 그려내지 못하는 경우가 있습니다. 실내 환경에서는 이러한 한계점이 좀 더 크게 작용합니다. 테이블, 의자 등 여러 사물들 간의 가려짐이 빈번하게 발생하고 다양한 각도에서 구석구석을 촬영하기 어렵기 때문이죠. 아래는 한 회의실 내부를 걸으며 촬영한 영상을 학습과 테스트 두 구간으로 나누어 각각의 시점에서 시점 합성을 수행한 결과를 비교한 예시입니다.




먼저 (a)는 학습에 사용한 입력 영상이며, (b)는 학습이 끝난 후 동일한 시점에서 시점 합성을 한 결과입니다. 다소 극단적인 예시이긴 하지만, 이 경우 원본과 구분이 힘들 정도로 영상을 똑같이 재현해내는 것을 확인할 수 있으며, 수치적으로도 평균 32.92dB에 달하는 높은 PSNR(최대 신호 대 잡음비)을 보였습니다. (c)는 학습 구간 시작지점의 건너편(테이블 너머)에서 추출한 테스트 구간의 영상이며, (d)는 이와 동일한 시점에서 합성한 결과입니다. 단지 테이블의 건너편으로 이동한 것 뿐인데, 학습 시 관찰하지 못한 바닥면을 포함해서 주변 사물에 대한 렌더링이 모두 심하게 망가지는 것을 확인할 수 있습니다.
이는 방향에 따른 미세한 모습의 변화까지도 학습할 수 있는 Neural Rendering의 강점이 학습 시 관찰하지 못한 방향에 대해서는 일반적인 표현도 어려워지는 양날의 검으로 작용할 수 있음을 보여주는 예시입니다. 따라서, 좋은 결과를 얻으려면 입력 영상을 촬영할 때부터 미리 시점 합성을 수행할 대략적인 경로를 생각하면서 그 주변으로 다양한 위치와 각도를 촬영해주는 것이 좋습니다.
일반 사용자를 위한 Neural Rendering
이렇게 Neural Rendering은 획기적인 기술이긴 하지만 좋은 결과를 얻기 위해서 영상을 촬영할 때부터 많은 노력을 기울이고 노하우를 활용해야 하며, 또 원하는 시점 합성 경로를 3D 상에 정의해주어야하는 등 보편적으로 활용하기에는 아직 많은 어려움이 있는 기술입니다.
저희는 보다 많은 유저들이 이 기술을 편리하게 사용할 수 있도록 이런 어려움을 해소하는데 노력을 기울이고 있습니다. 이번 글의 나머지 부분에서는 일반 사용자들도 쉽게 따라할 수 있는 촬영 시나리오 한 가지와 해당 시나리오에서 촬영된 영상을 자동으로 프로세싱하여 인터랙티브한 3D 컨텐츠를 생성하는 기술에 대해 소개드리고자 합니다.
촬영 시나리오
저희가 선정한 시나리오는 물체 중심의(object-centric) 촬영 시나리오입니다. 특정 물체나 공간 상의 한 지점을 영상의 중심에 최대한 고정한 상태로 시점을 이동하며 촬영하는 시나리오를 뜻하는데요. 영화 매트릭스의 유명한 “불릿 타임" 장면에서 주인공의 상반신을 중심으로 카메라가 주변을 회전하는 모습과 비슷한 시나리오라고 할 수 있습니다. 물론 영화에서는 실제 다이내믹한 장면을 촬영하기 위해 여러 대의 카메라를 동시에 이용하였지만, 저희는 정적인 장면을 대상으로 하고 있기 때문에 한 대의 카메라로 시간적 여유를 가지고 다양한 각도를 촬영해주면 됩니다. 실제 예시는 Collage 1.(a)를 참고하실 수 있습니다.

3D 컨텐츠 생성 방법
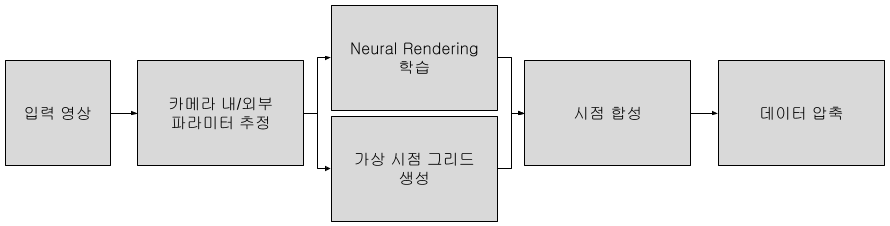
다음으로는 물체 중심의 시나리오로 촬영된 영상을 자동으로 처리해 3D 컨텐츠를 생성하는 과정에 대해 설명해드릴텐데요. 파이프라인은 아래와 같습니다.

첫번째 단계는 주어진 입력 영상의 각 프레임에 대응하는 카메라의 내/외부 파라미터들을 추정하는 것입니다. 영상이 단독 입력인 경우에는 Structure-from-Motion[1]이라는 컴퓨터 비전 기법을 활용하여 이 파라미터들을 추정할 수 있습니다. 다만 꽤 컴퓨팅 리소스를 요구하는 작업이라, 촬영 시 모바일 기기의 AR SDK 기반 촬영 앱을 쓴다면 영상과 이 파라미터들을 함께 획득할 수 있고 파라미터 추정 단계를 건너뛸 수 있습니다.
두번째 단계는 두 가지 작업을 평행하게 진행하는데요. 한쪽에서는 이번에 소개해드린 Neural Rendering 학습을 진행해주고, 다른 한쪽에서는 이후 시점 합성에 활용할 가상의 시점 그리드(Grid)를 생성해주는 작업을 합니다. 기존의 1차원적인 시점의 경로(Trajectory)가 아니라 2차원적인 시점의 ‘그리드'를 만드는 거죠. 저희가 그리드를 생성해주는 이유는 이 그리드 형태로 사전 렌더링된 이미지들을 가로세로 원하는 방향으로 전환하여 보여주기만 하더라도 3D로 감상하는 효과를 낼 수 있기 때문에 이를 활용하고자 하는 것입니다.
시점 그리드를 자동으로 생성하는 것은 3단계로 수행되는데요. 먼저 이미지의 중심 픽셀들에 대응하는 3차원 ray들을 생성하고, 그 ray들까지의 거리의 제곱합이 최소가 되는 지점을 계산하면 촬영자가 의도한 물체 ‘중심’ 지점을 구할 수 있습니다. 다음으로 중심 지점에서 카메라들까지의 거리의 중간값을 구한 후 그 값을 반지름으로 하는 구면좌표계(spherical coordinate system[2])를 설정합니다. 마지막으로 모든 카메라 좌표들을 이 구면좌표계의 극각(polar angle)과 방위각(azimuth angle)으로 변환한 다음, 해당 각도들의 평균과 분산을 바탕으로 그리드의 위치와 크기를 결정합니다. 이로부터 생성되는 가상의 시점들은 이 그리드의 정수 좌표에 대응하는 구면 상의 좌표를 가지고 구의 중심을 바라보도록 설정됩니다.
Neural Rendering 학습이 종료되면 생성해둔 시점 그리드를 활용하여 시점 합성을 수행합니다. 이후 보여드릴 예시들에서는 25x25의 정방형 그리드를 활용하여 총 625장의 이미지를 생성하였고, 해상도는 960x540으로 하였는데요. 이는 원시 데이터(raw data) 기준으로 하면 약 1.30GB에 달하는 매우 큰 용량입니다. PNG 포맷으로 저장된 이미지 데이터 기준으로는 총 400~600MB, JPEG 기준으로도 총 30~50MB에 달하는 이 데이터를 더욱 효과적으로 압축하기 위해 저희는 비디오 압축 방식을 활용하였습니다. 그리드 상에서 인접한 이미지들 간에는 정보의 차이가 적다는 특징이 비디오 압축의 원리와 잘 부합한다는 점을 알고 이를 최대한 활용할 수 있도록 이미지들을 지그재그 순서로 이어지도록 배열하고 MP4 비디오 포맷으로 압축해주었습니다. 그 결과 4~13MB 수준의 작은 용량을 달성할 수 있었습니다.

인터랙티브 뷰어(Interactive Viewer)의 구현
이제 이렇게 생성된 컨텐츠를 불러오고 인터랙션에 따라 이미지를 전환하여 3D로 감상할 수 있게 하는 뷰어를 구현한 방법에 대해 소개드리겠습니다. 저희는 Tetra-NeRF[3]라는 연구의 데모 뷰어에서 많은 영감을 받았는데요. 해당 뷰어에서는 단일 순환(single loop) 형태의 경로로 시점 합성된 비디오를 불러와, 좌/우 마우스 드래깅(dragging)에 따라 비디오를 역방향/정방향으로 재생하여 결과를 감상할 수 있도록 하는 1차원적인 인터랙션 기능이 구현되어 있었습니다.
저희는 이 뷰어를 기반으로 저희가 생성한 컨텐츠에 맞는 인터랙션을 수행할 수 있도록 추가적인 구현 작업을 진행하였는데요. 우선, 비디오를 기존과 동일하게 불러오되 저희가 배열한 순서에 따라 프레임의 인덱스와 그리드 좌표 사이의 매핑(mapping) 관계를 지정해줌으로써, 그리드의 2차원 좌표 (i, j)가 결정되면 즉시 대응되는 프레임을 표시할 수 있도록 수정을 해주었습니다.
또, 기존 뷰어의 인터랙션 기능은 Three.js의 OrbitControls[4] 클래스를 활용하고 있었는데요. 캔버스(canvas)에 보이지 않는 궤도 컨트롤러를 부착하여 마우스로 좌/우 드래그를 할 때 이 컨트롤러가 방위각의 변화를 발생시켜주고, 그에 따라 프레임을 전환되는 방식으로 되어 있었습니다. 저희는 이 궤도 컨트롤러가 위/아래 드래깅으로 인한 극각의 변화도 발생시켜 줄 수 있다는 점에 착안하여, 그리드의 (i, j) 좌표가 각각 컨트롤러의 극각과 방위각으로부터 결정될 수 있도록 변경하여 주었습니다. 더 나아가, 컨트롤러가 발생시킬 수 있는 극각과 방위각의 범위를 제한해주고 적절한 배율을 적용하여 최종적으로 자연스러운 인터랙션을 구현할 수 있었습니다.

인터랙티브 3D 뷰어 사용해보기
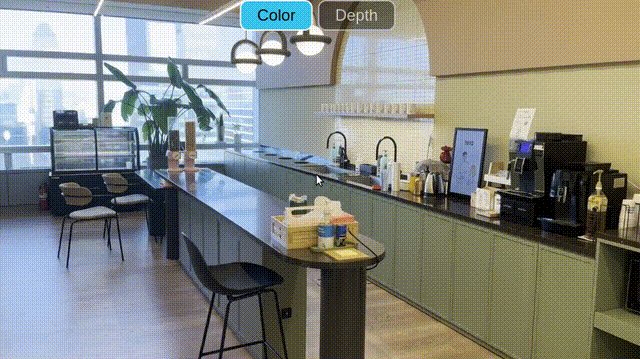
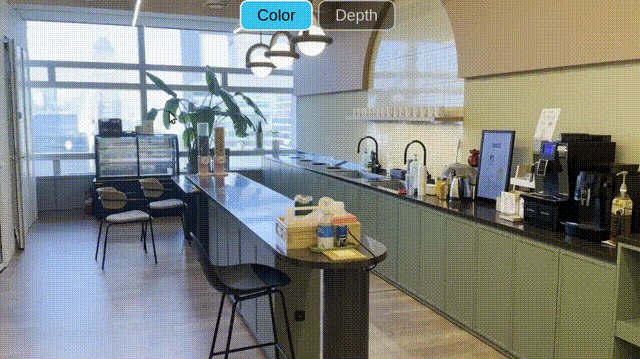
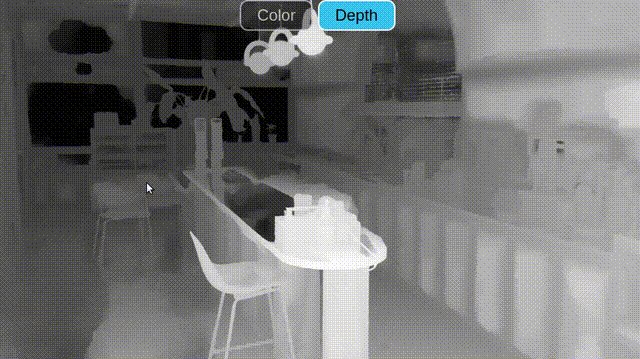
이렇게 개발한 뷰어를 실제 사용해보실 수 있도록 아래에 삽입하였습니다. 현재 PC/Mac 환경에서 크롬 브라우저를 이용하여야만 정상적인 사용이 가능한 점 참고 부탁드립니다.
What’s Next?
이번 Neural Rendering 개발 이야기 1~2편을 통해 소개드린 Neural Rendering이라는 기술과 이를 이용해 3D 컨텐츠를 생성하고 인터랙션할 수 있게 하는 기술에 대한 감상은 어떠셨나요? 오늘의집은 앞으로 이와 같은 기술이 유용하게 사용될 수 있는 시나리오를 찾고, 더욱 편리하고 쓸모있는 기술이 되도록 만들어갈 계획입니다.
기술적으로도 다양한 개선을 염두하고 있는데요. 우선 이전 섹션에서 참고 사항으로 말씀드린 호환성 문제를 개선하고자 합니다. 또 물체 중심의 시나리오 외에도 주변을 360도 촬영하는 것과 같은 다양한 시나리오로 확장하고, 생성되는 3D 컨텐츠의 형태도 입력 시나리오에 따라 적응적으로 결정될 수 있도록 개선할 예정입니다.
이와 동시에 Neural Rendering 기술 본연의 성능을 향상시킬 수 있는 기반 기술 연구와, 실내라는 환경에 특화된 오늘의집의 강점을 활용한 연구들을 계속해서 진행해 나가며 앞으로도 저희가 얻는 경험과 노하우를 공유할 수 있도록 하겠습니다.
누구나 편리하게 자신의 공간을 3차원으로 기록·편집하고, 다시 감상할 수 있는 그 날까지, Stay tuned!
References
[1] https://en.wikipedia.org/wiki/Structure_from_motion
[2] https://en.wikipedia.org/wiki/Spherical_coordinate_system
[3] https://jkulhanek.com/tetra-nerf/
[4] https://threejs.org/docs/#examples/ko/controls/OrbitControls
